Static websites are great for better speed and security. While CMS options, like Drupal, help content editors easily create and organize their web content.
According to BuiltWith, there are about 150,000 Drupal 8/9 sites! Drupal 8 and 9 sites are likely mostly hosted on traditional Drupal hosting. Static hosting has the advantage that it's often cheaper than traditional hosting.
These are some of the reasons Quant has created a Drupal module for converting your Drupal 8 or Drupal 9 site to a static website decoupled from your CMS. Let's take a look at how to do this.
Install Quant Drupal Module
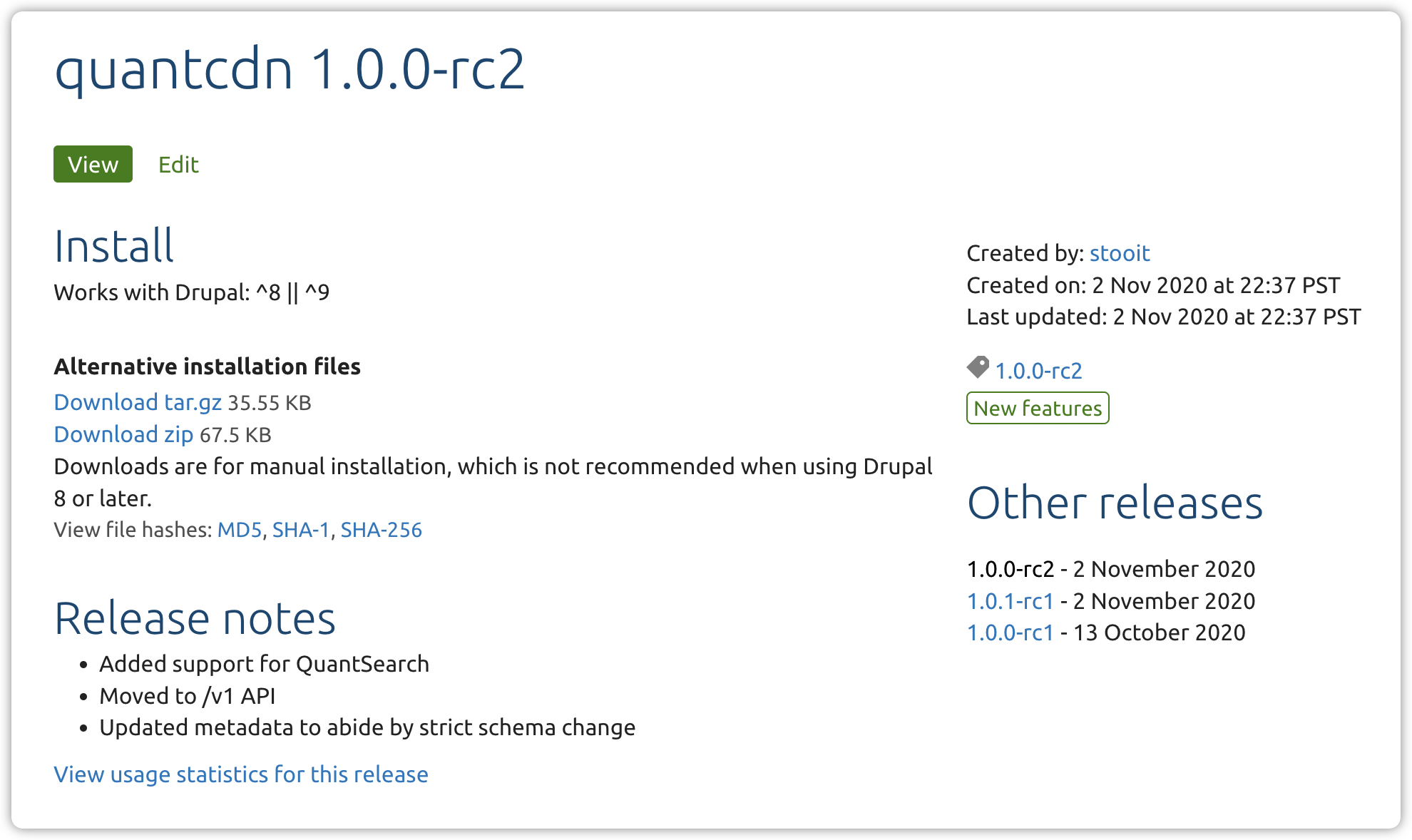
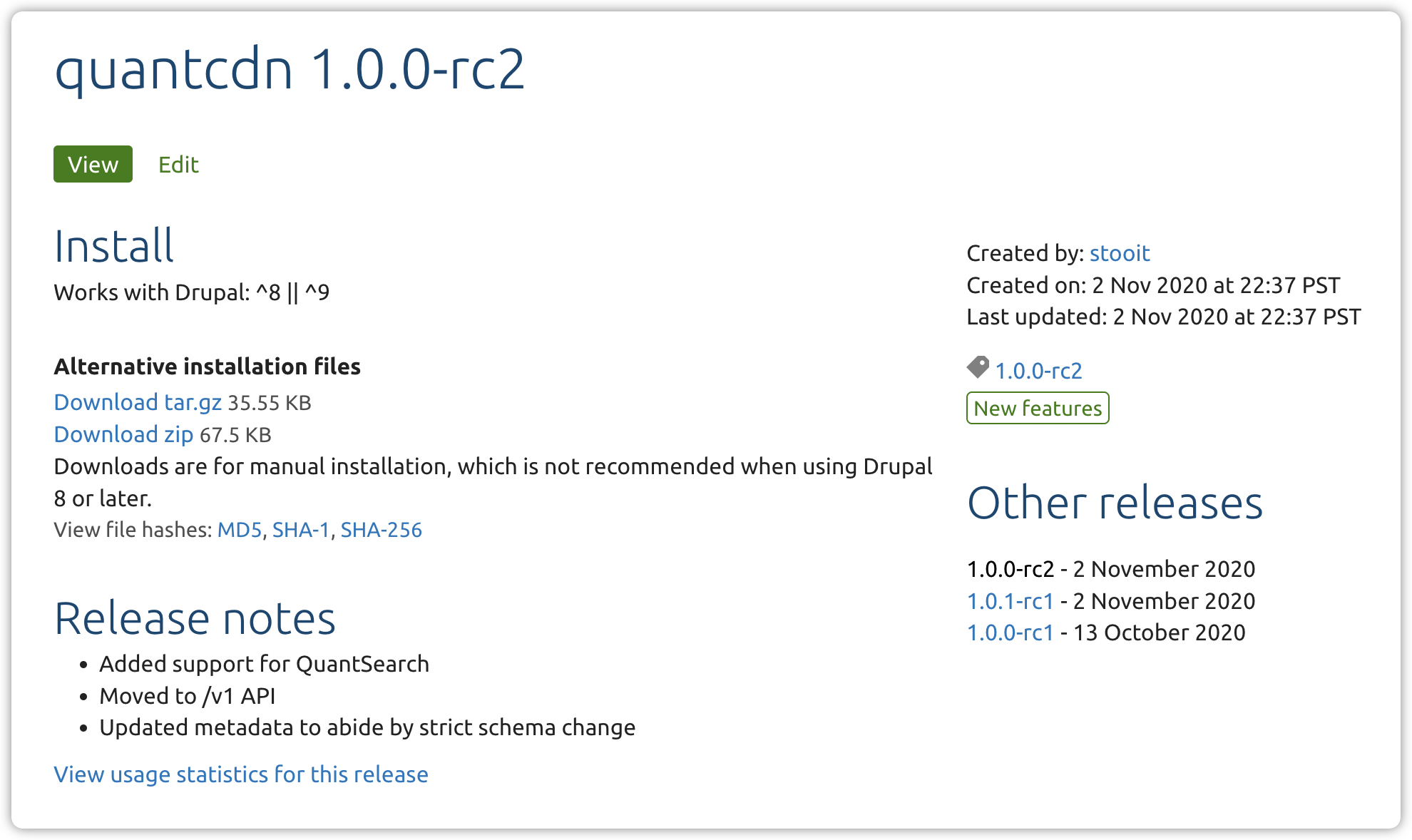
1. Grab the latest version of the Quant Drupal 8/9 module with composer or from drupal.org. Note that we will be making regular updates to the module so keep your eyes open for new releases.

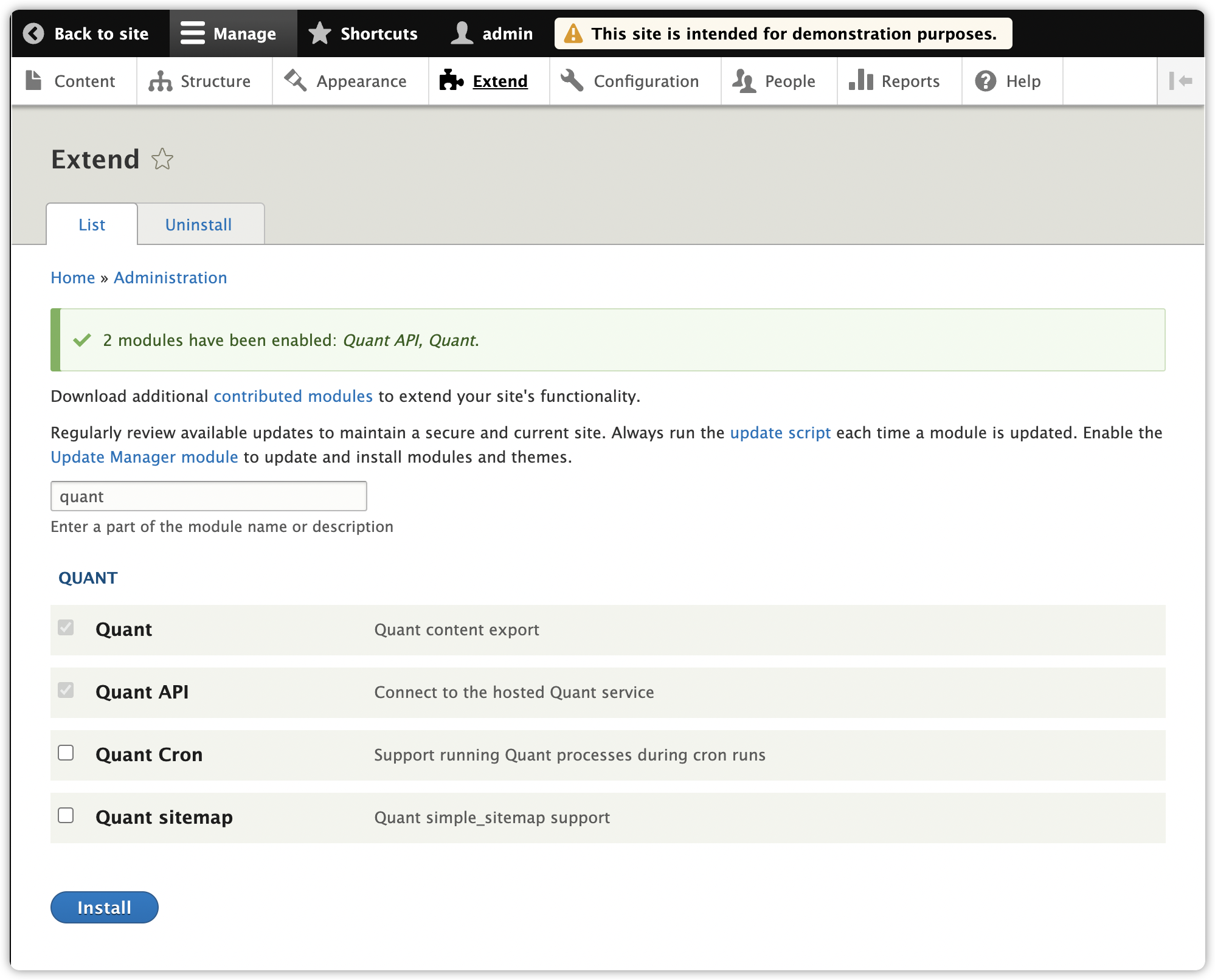
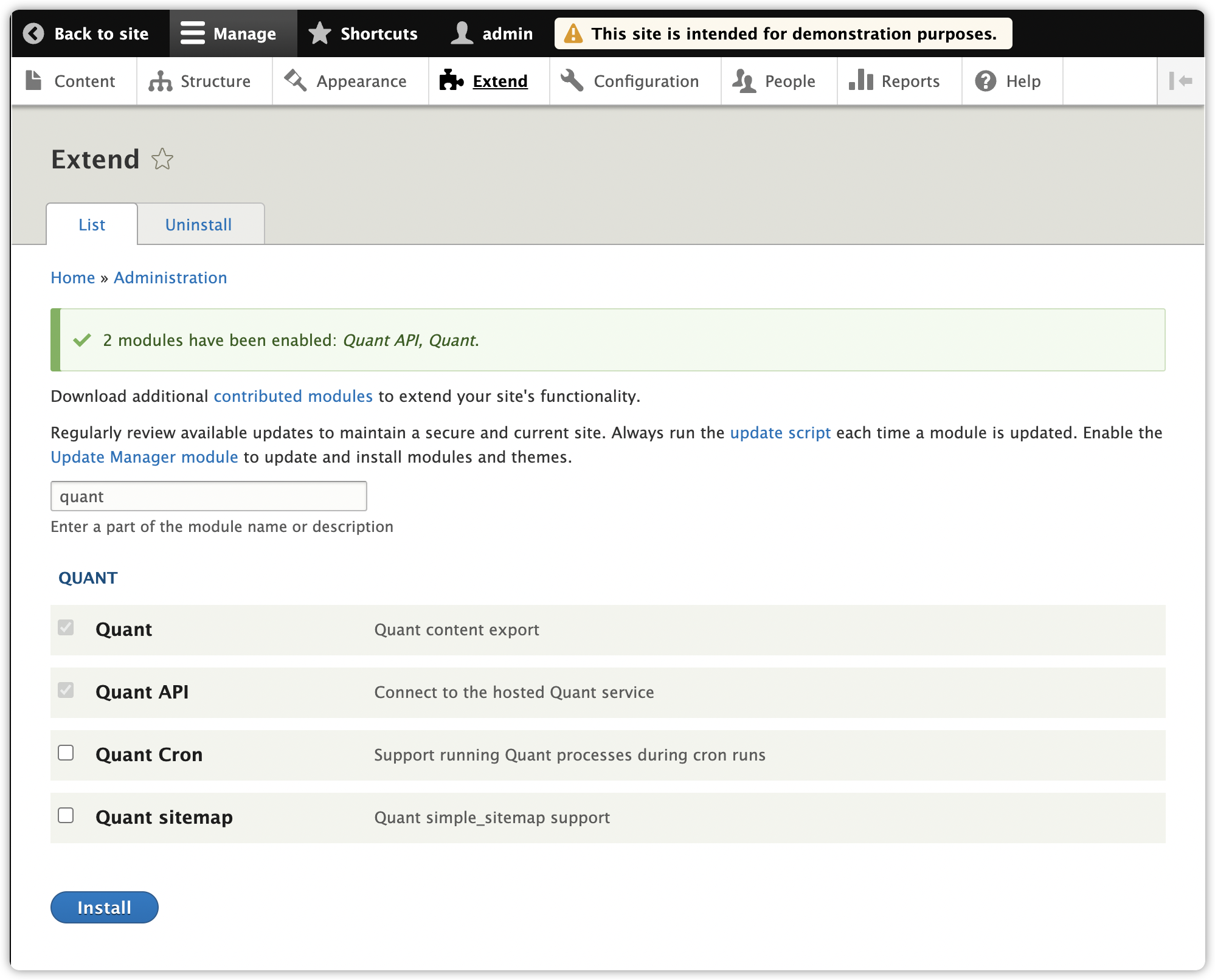
2. After adding the module, enable both the main Quant (quant) module and the Quant API (quant_api) submodule using drush or the UI.

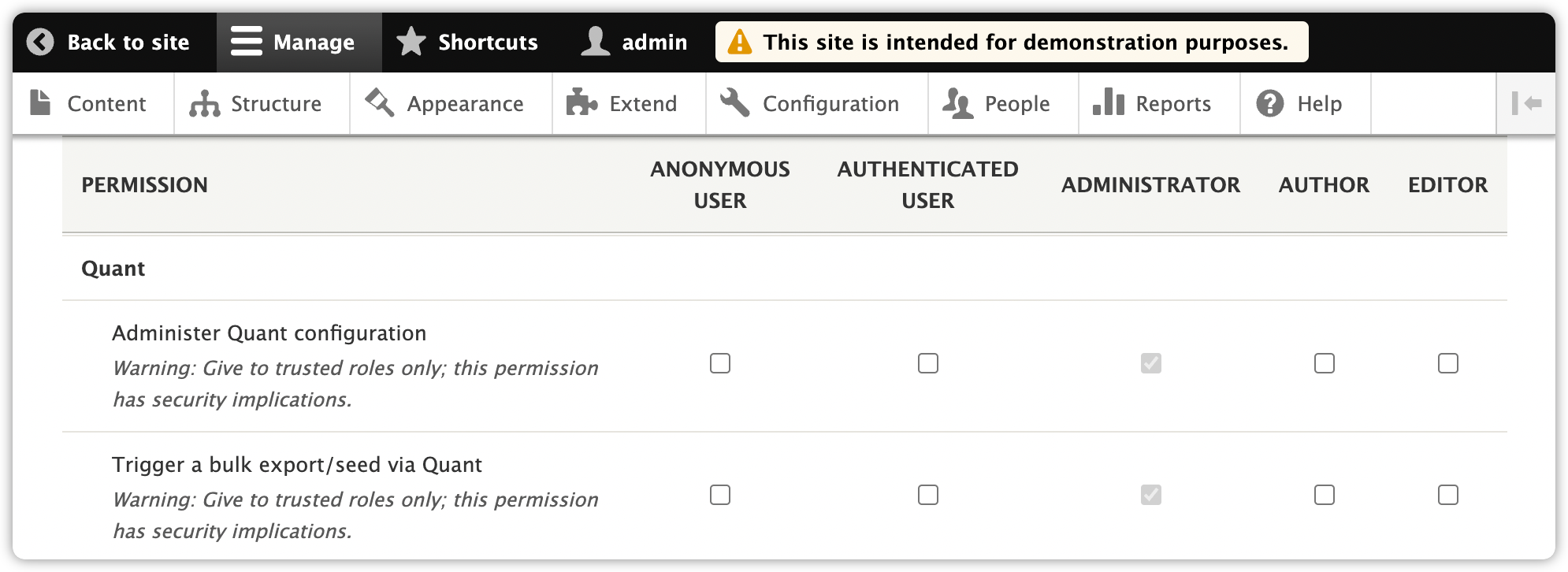
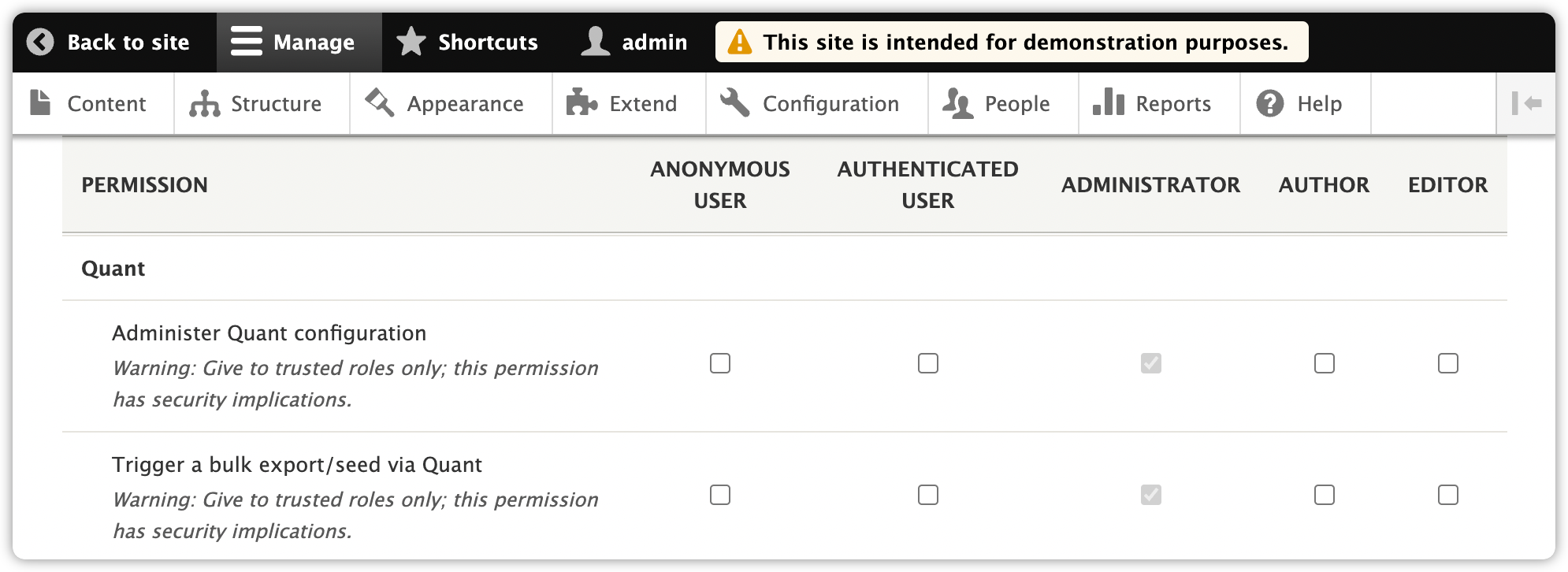
3. Adjust the permissions as needed.

Connect Drupal to Quant
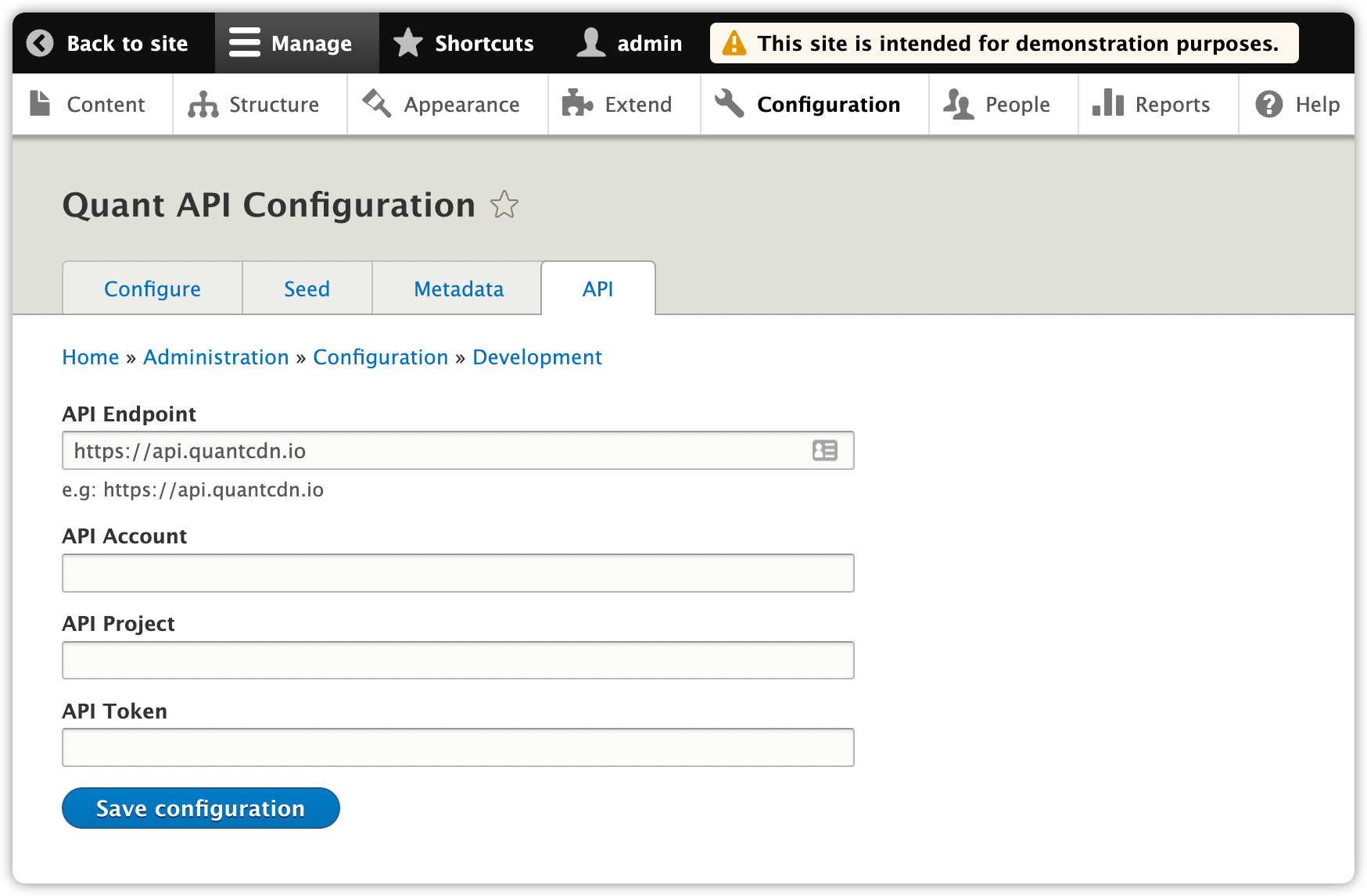
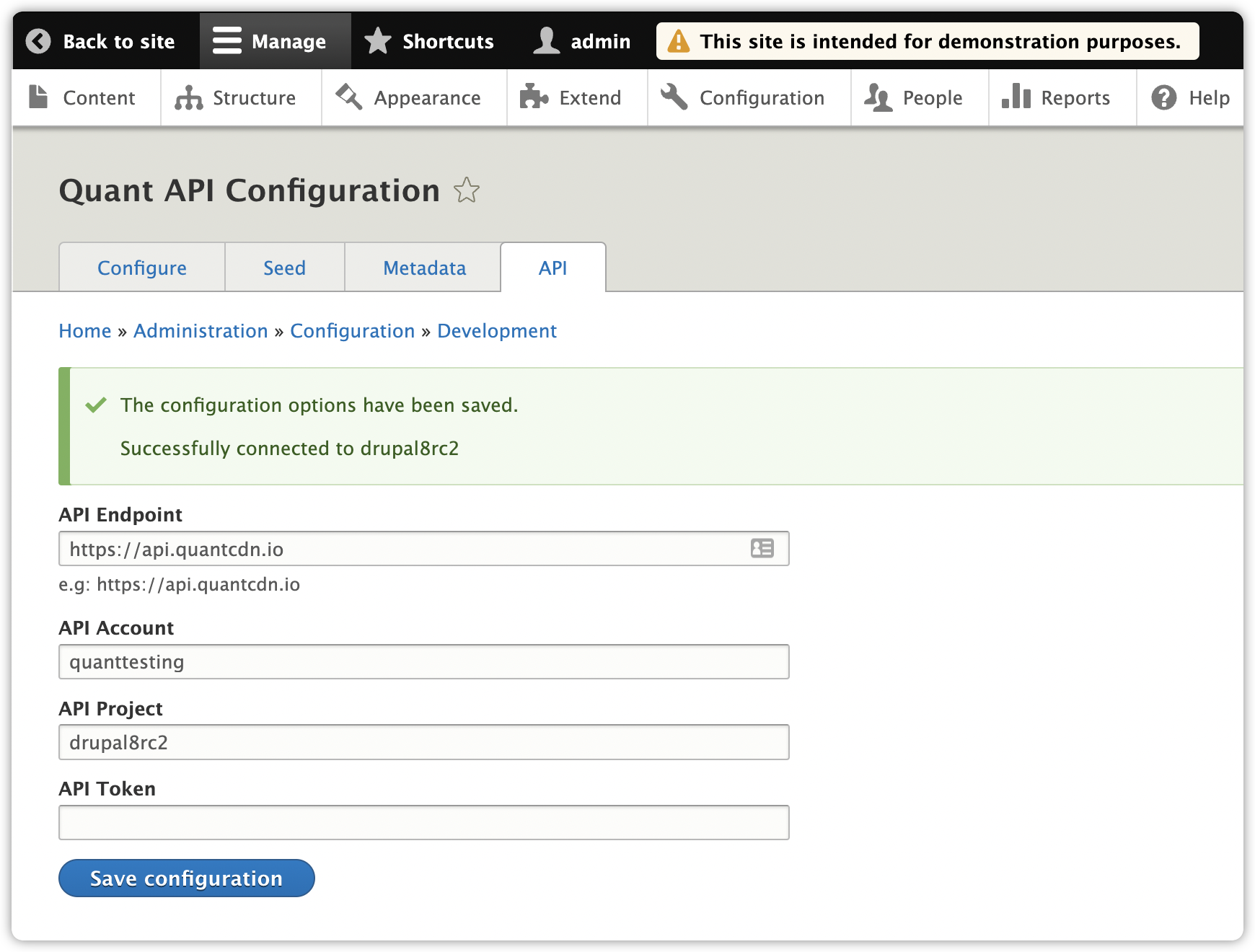
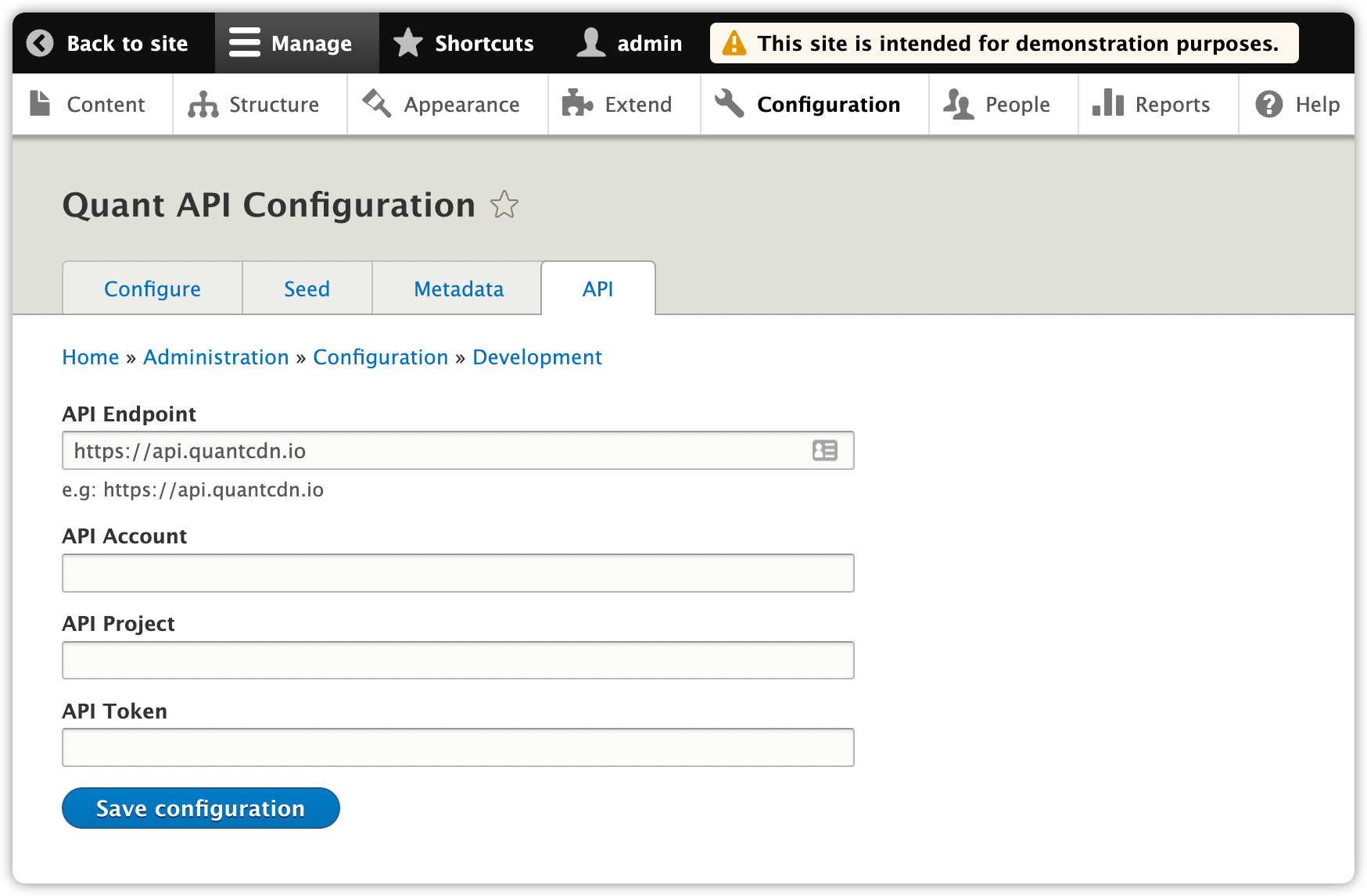
4. Go to the Quant API page (/admin/config/development/quant/api).

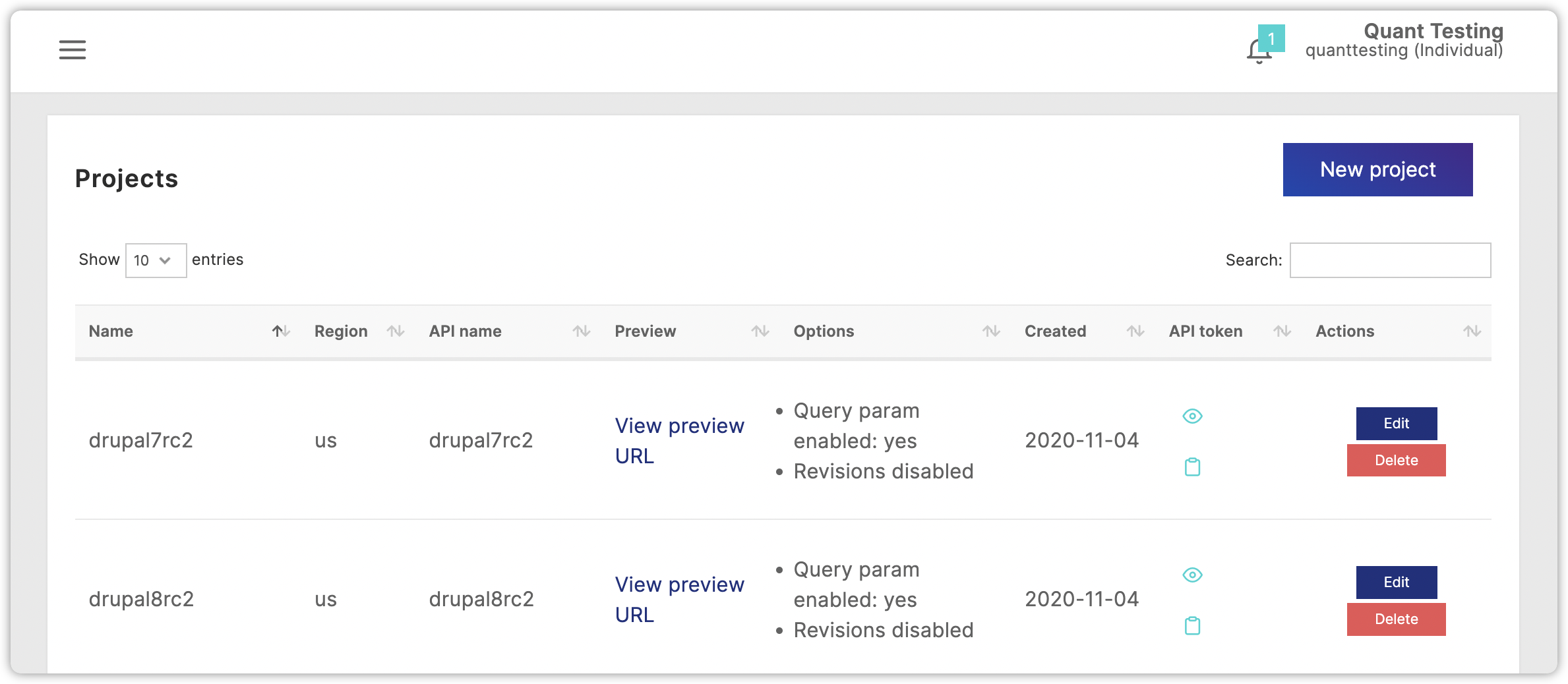
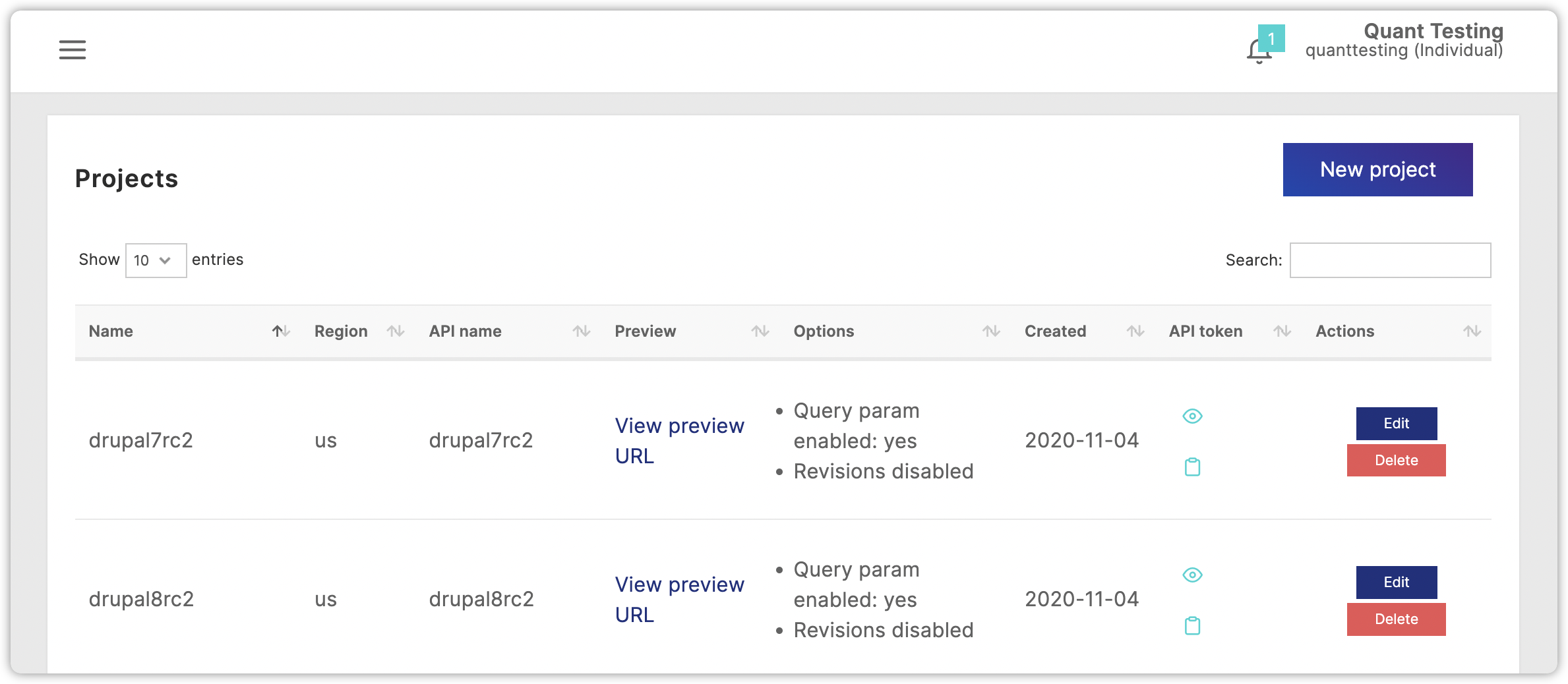
5. In another browser tab or window, go to the Quant Dashboard projects list.

6. Click the clipboard icon for the project you want to use and paste it into the API Token field.
7. Then copy the account name into the API Customer field, and the project name into the API Project field.
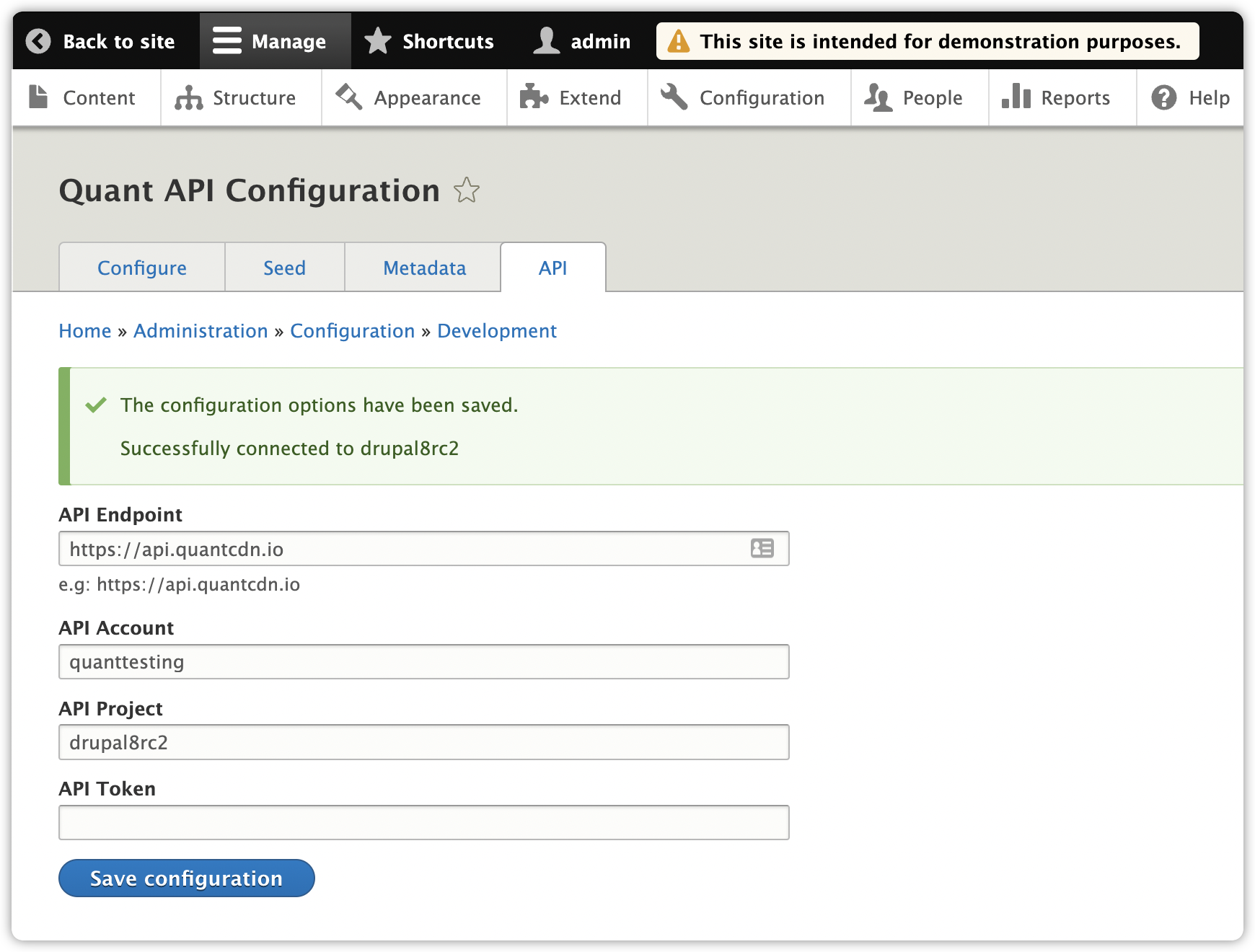
8. Click the Save configuration button. You should see a confirmation message showing you have successfully connected to Quant.

Finish Module Configuration
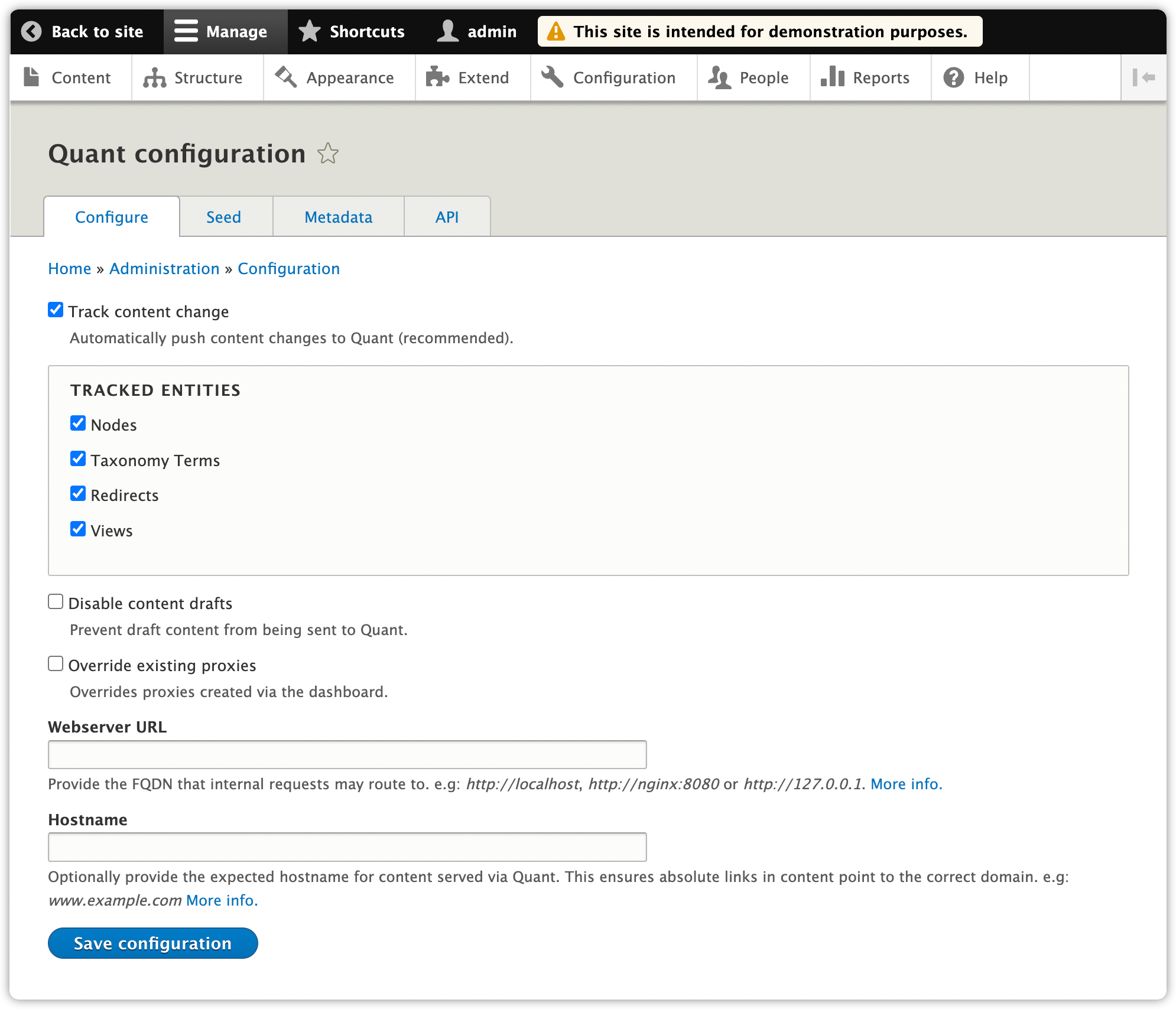
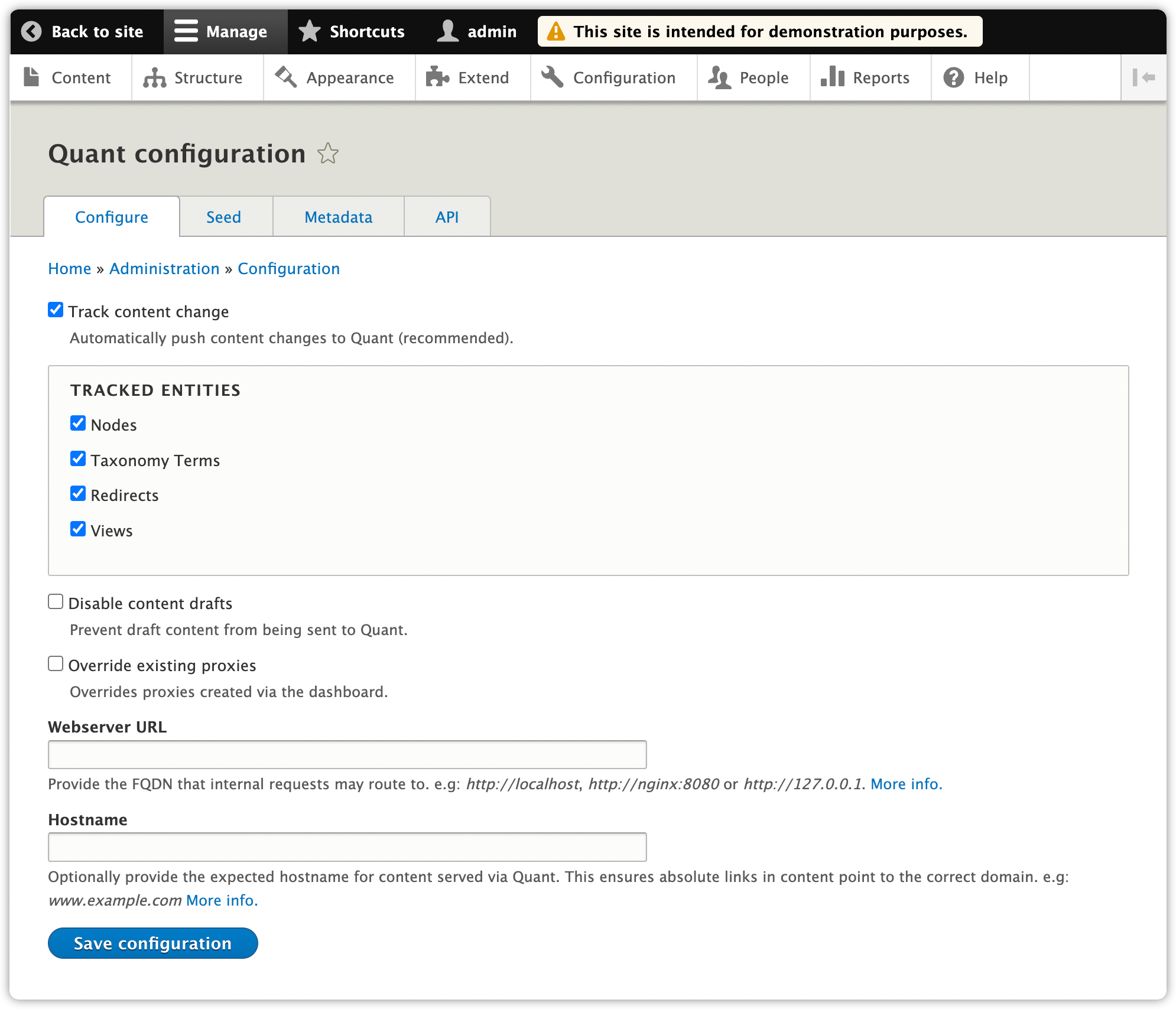
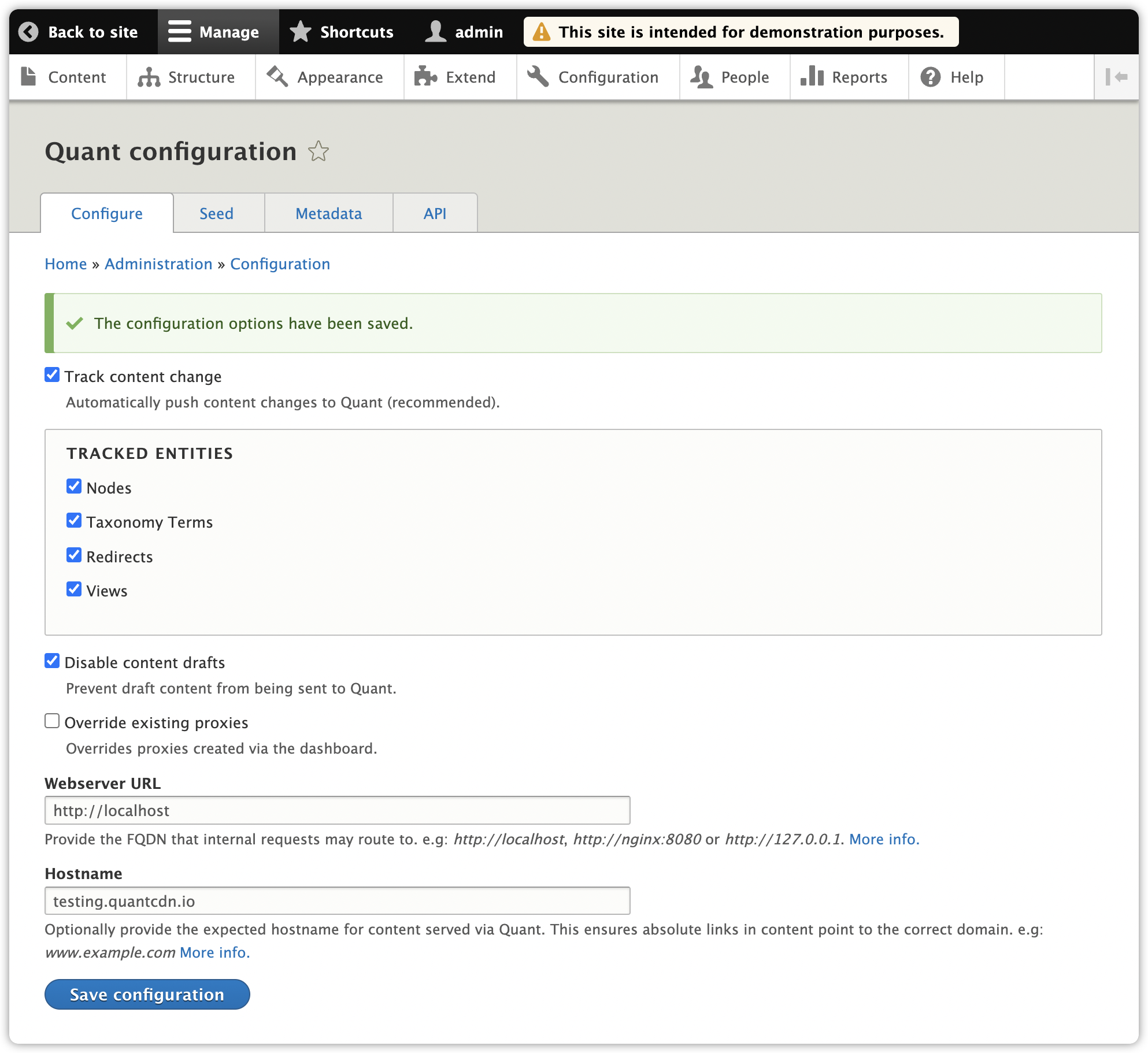
9. Go to the Configure tab (/admin/config/quant).

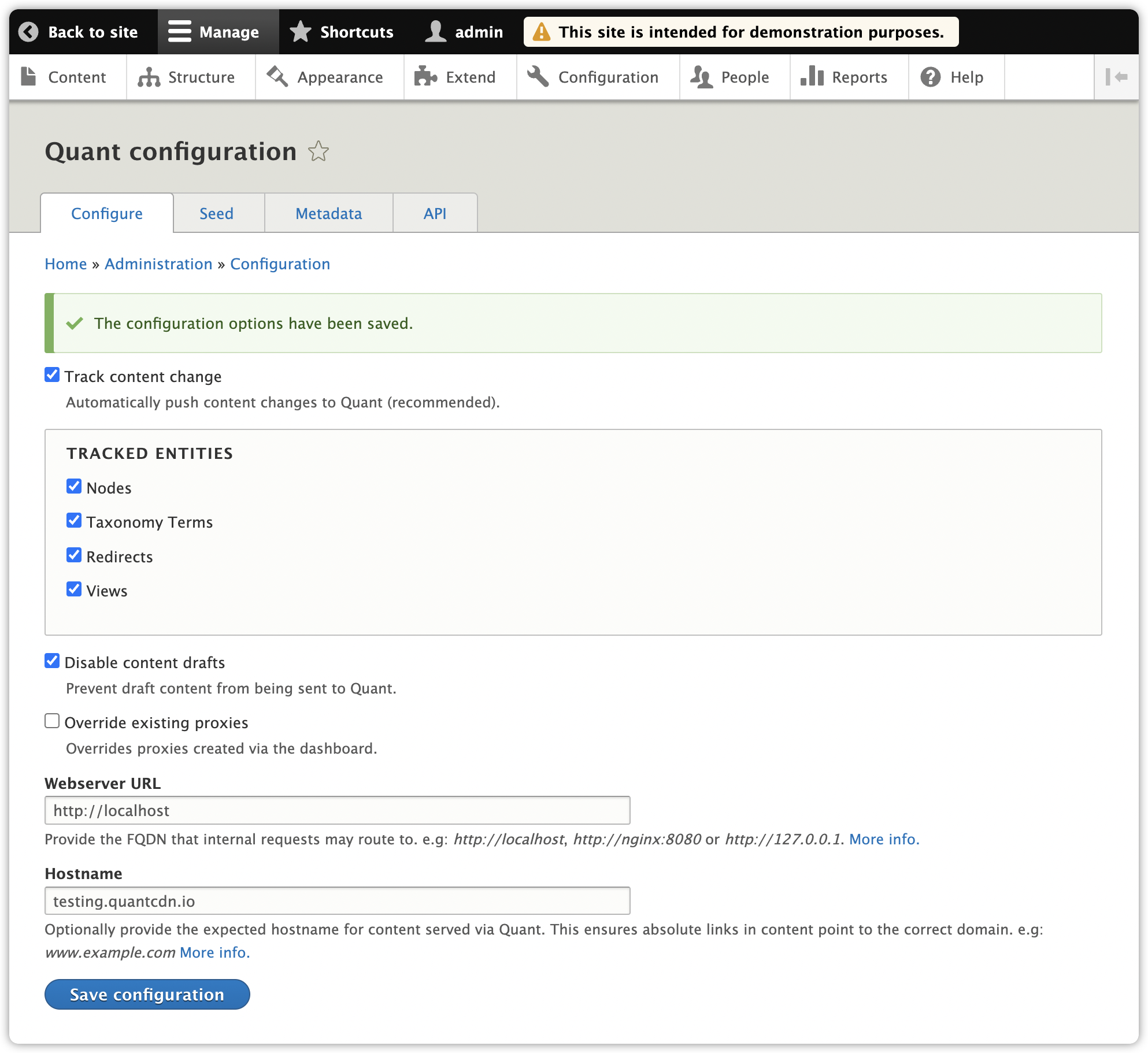
10. Choose the options that you want. We recommend enabling Track content changes so content will automatically be sent to Quant when changes are made. You may also want to not send draft content to Quant.
11. Click the Save configuration button.

Send Drupal Content to Quant
12. Now we just need to send content to Quant. Before this is done, if you click the View preview URL in the Quant Dashboard for the project, you will see a 404 not found message.
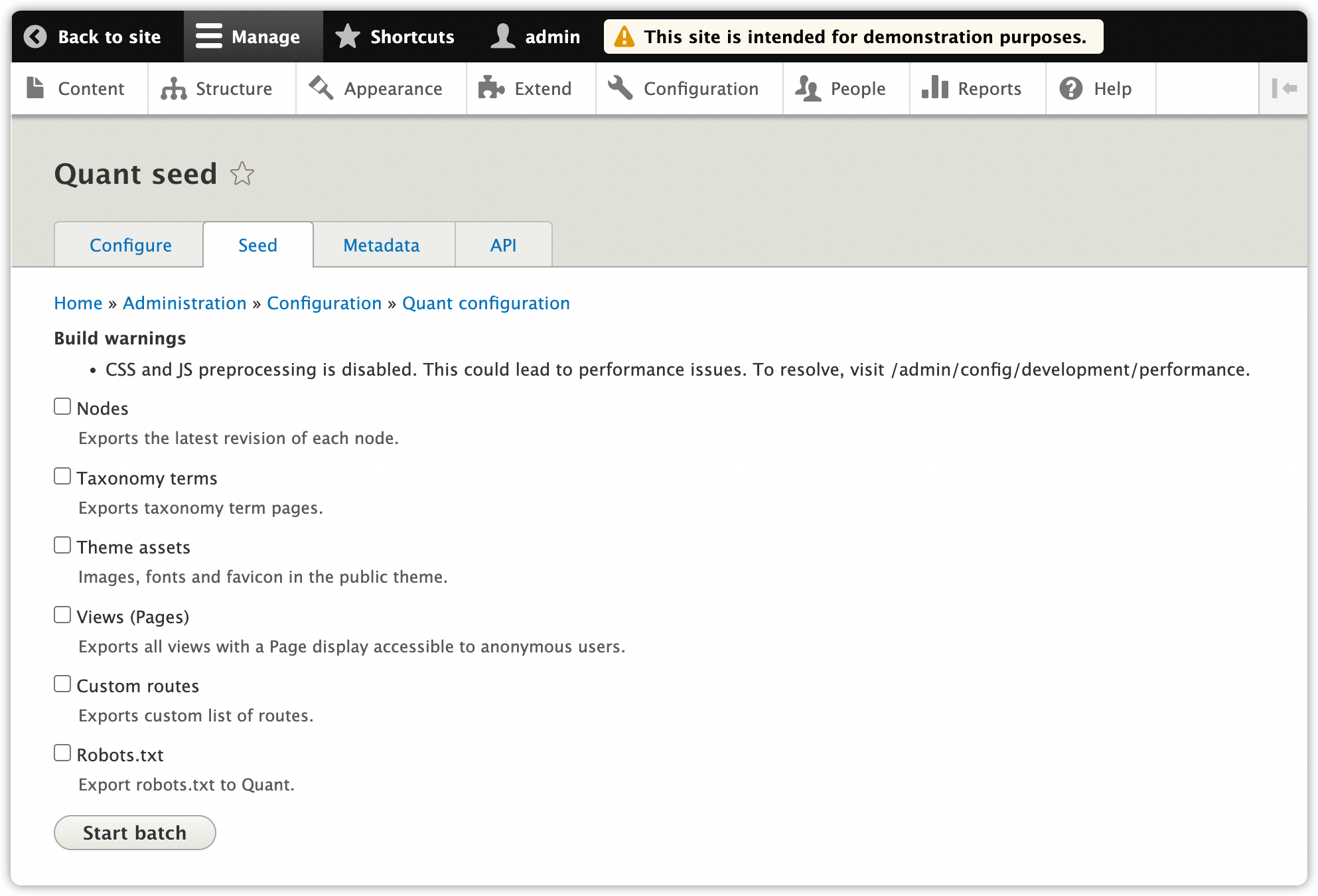
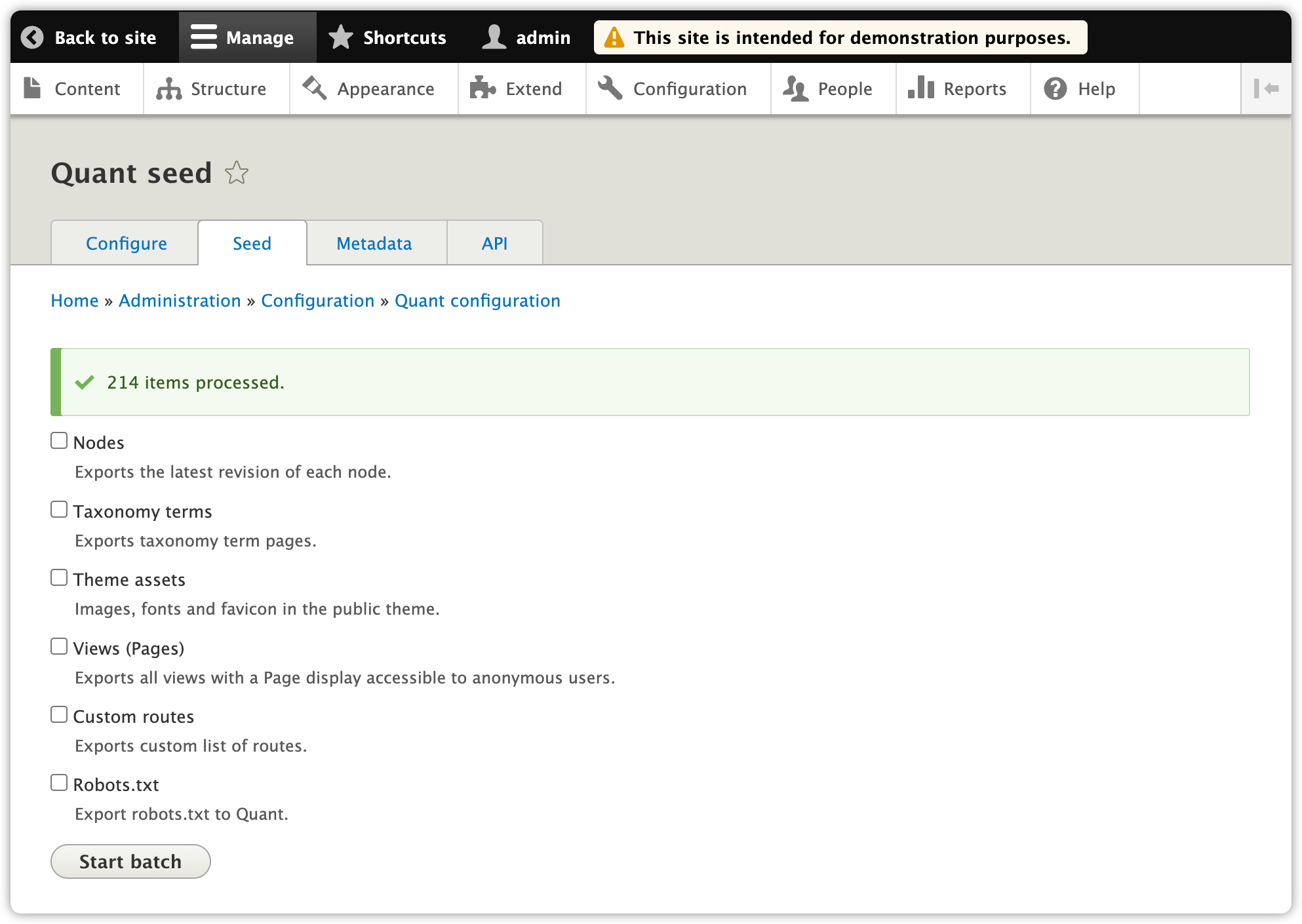
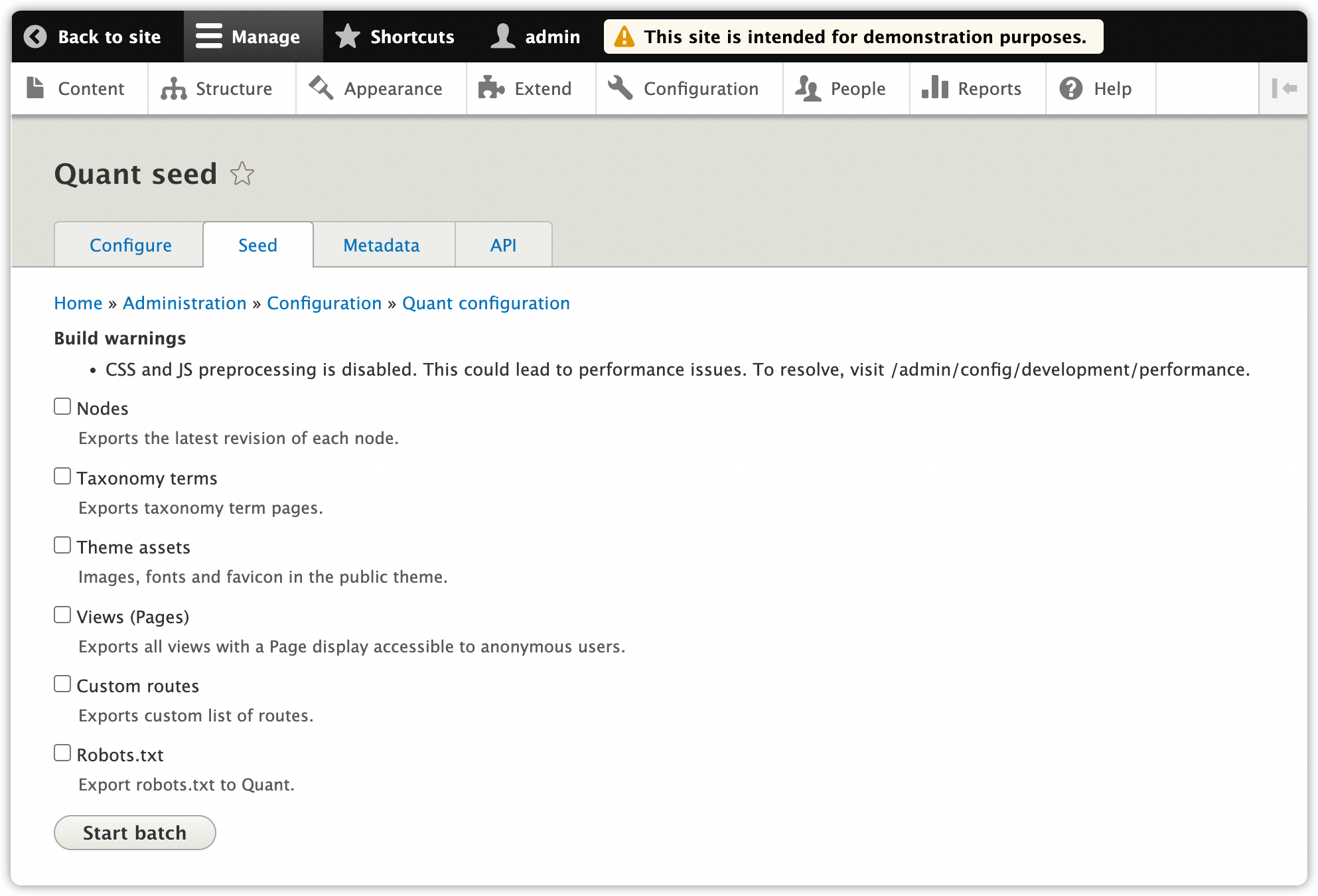
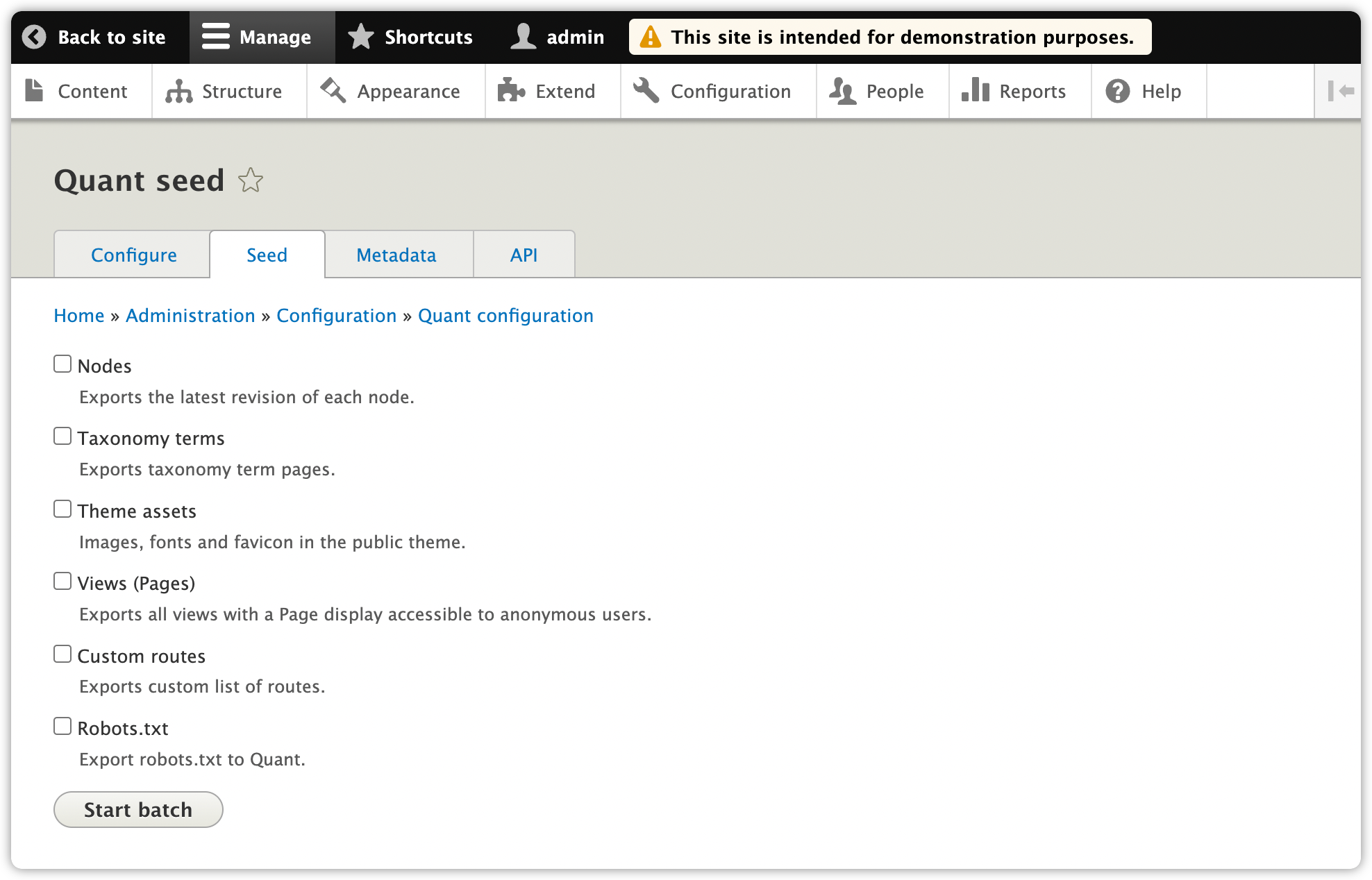
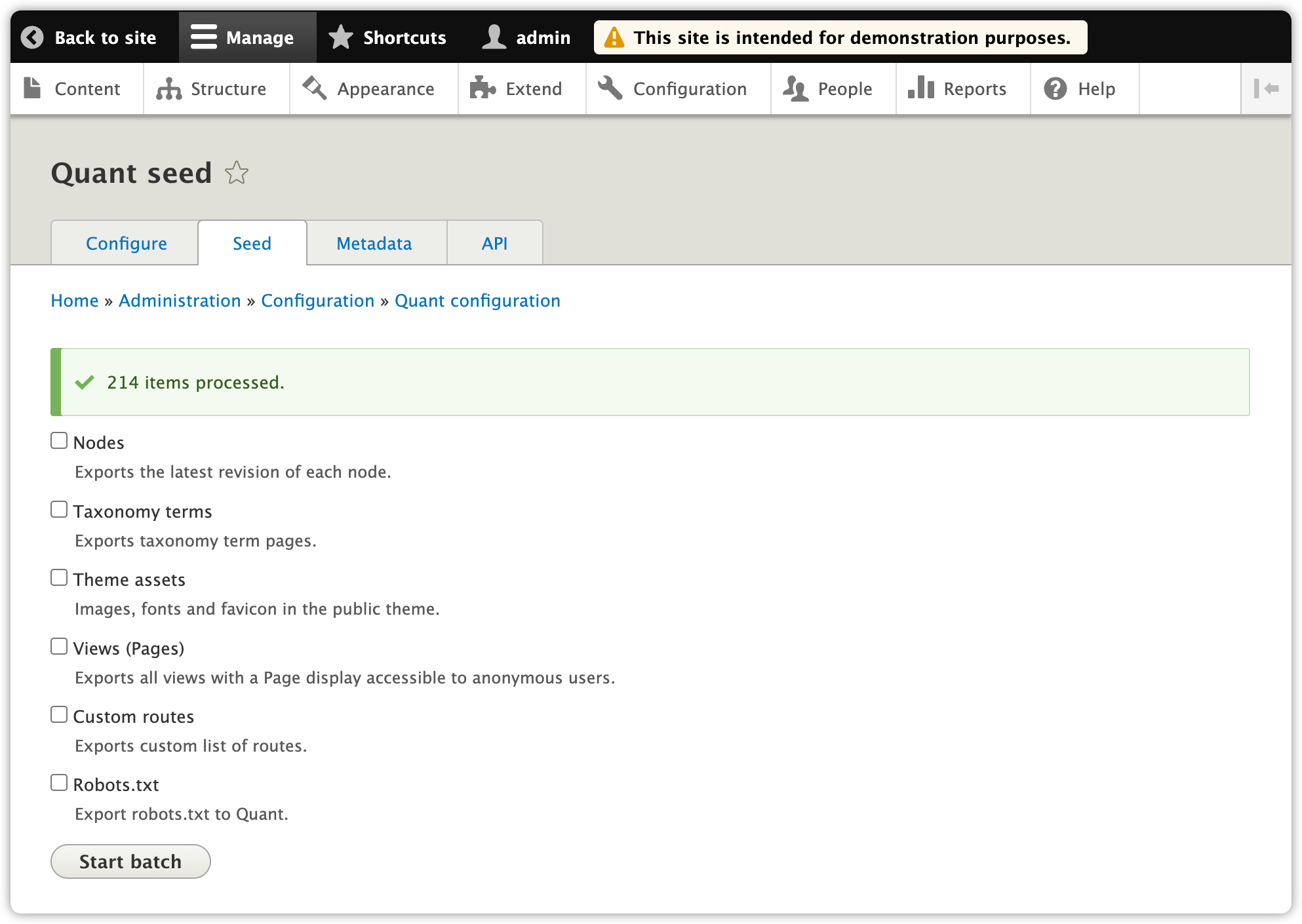
13. Go to the Seed tab (/admin/config/quant/seed).

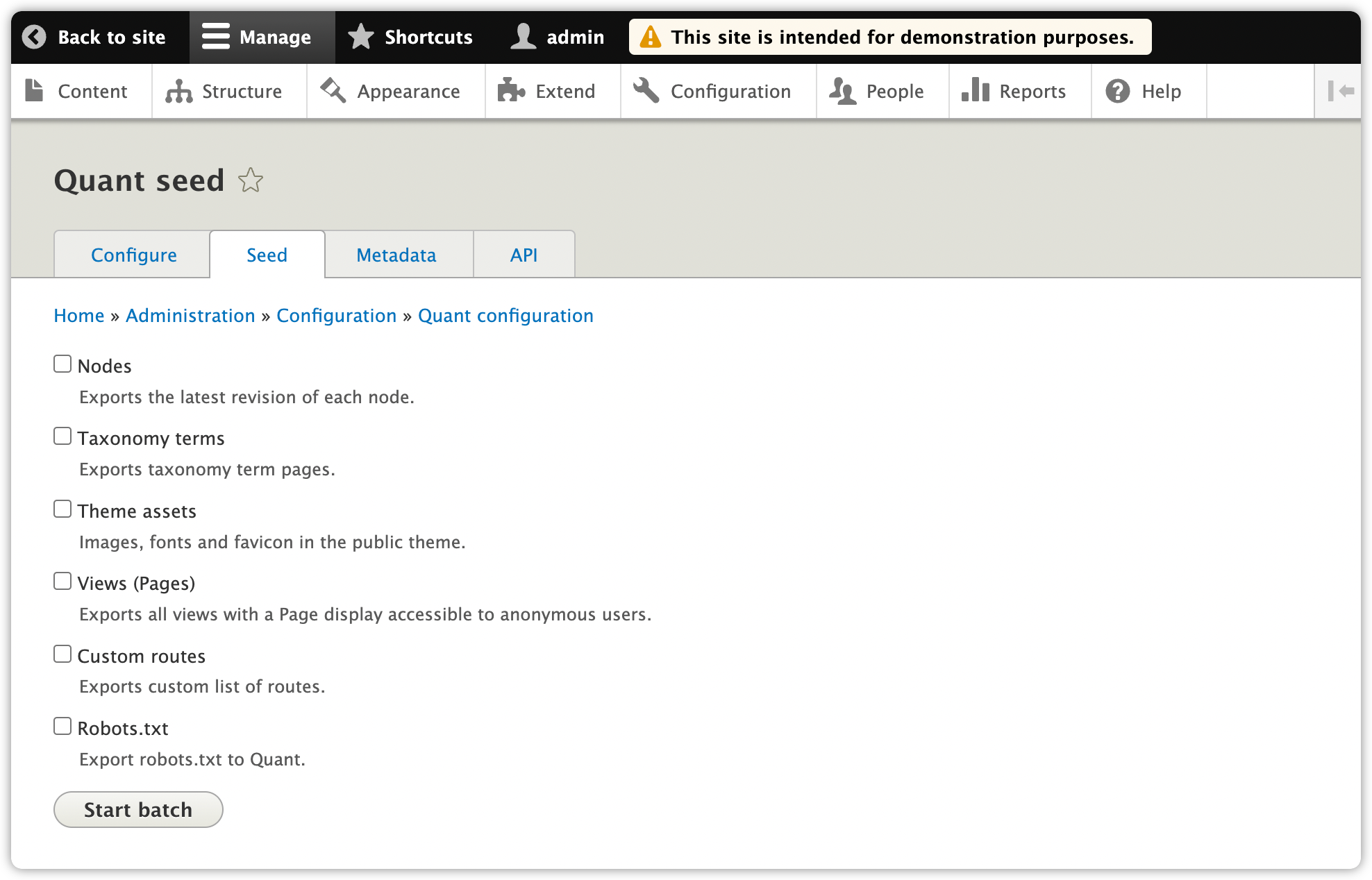
14. If you haven’t configured CSS and JS aggregation, you will see a warning to configure that for performance reasons, which is recommended. After you add aggregation, the warning message will go away.

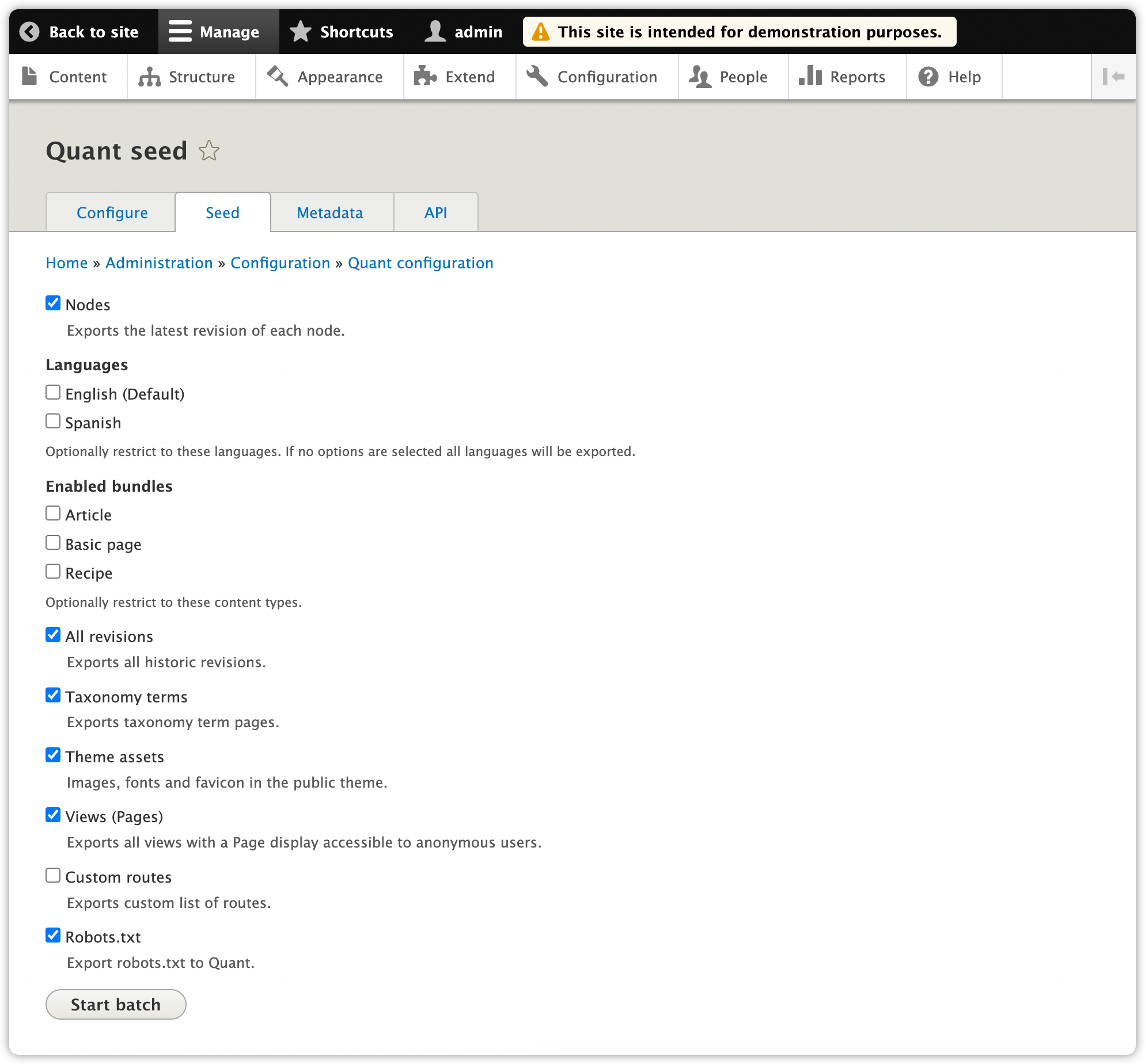
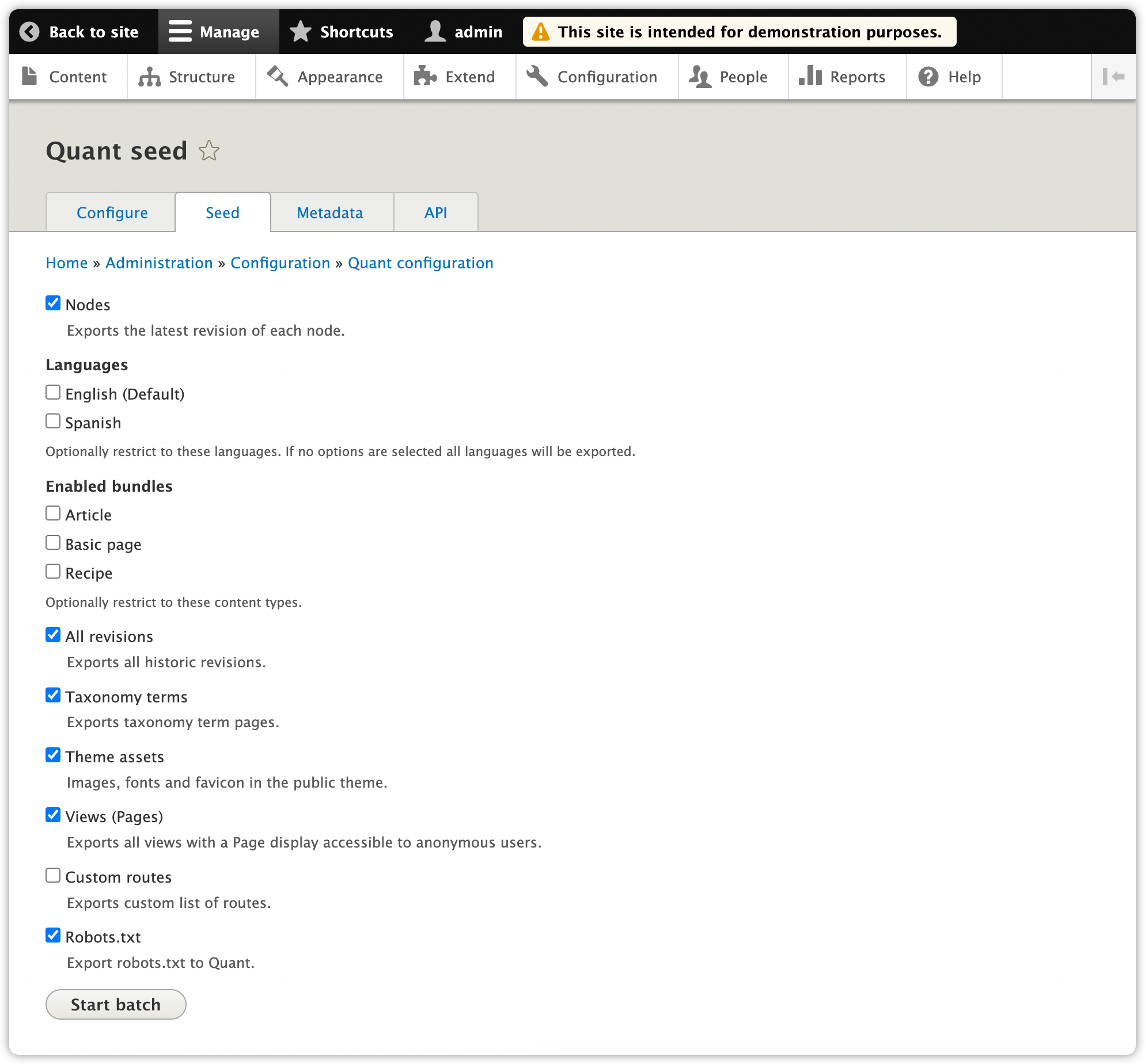
15. Now choose the content you want to send to Quant.

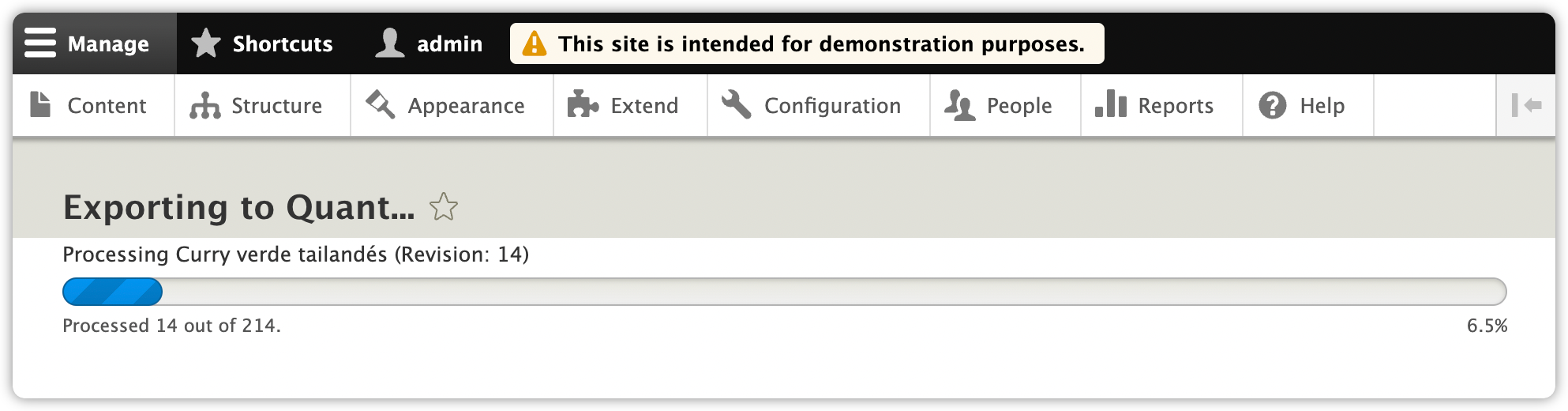
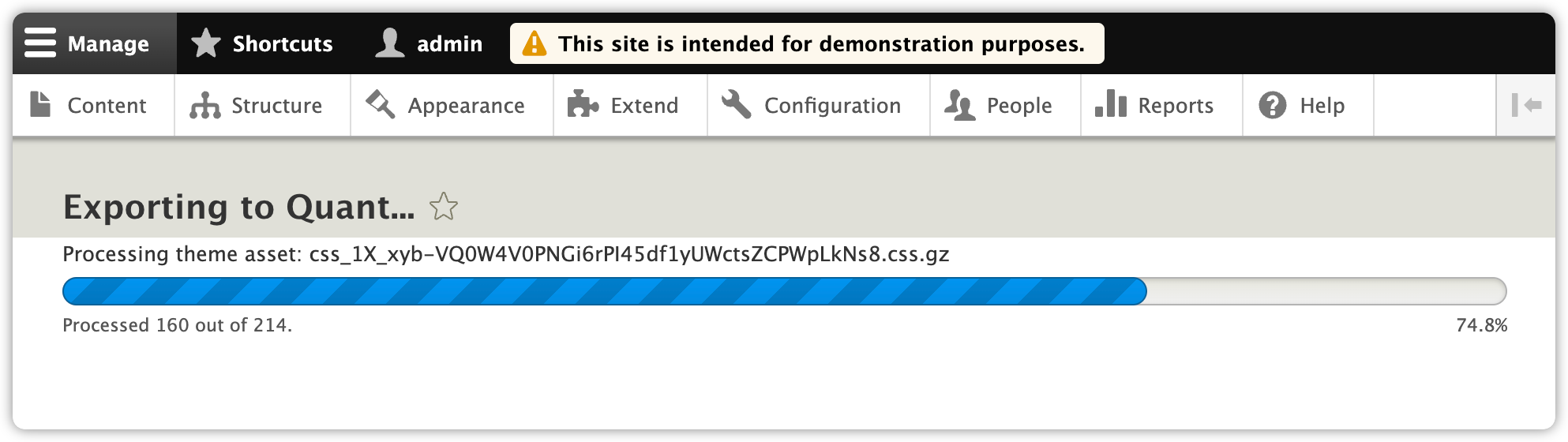
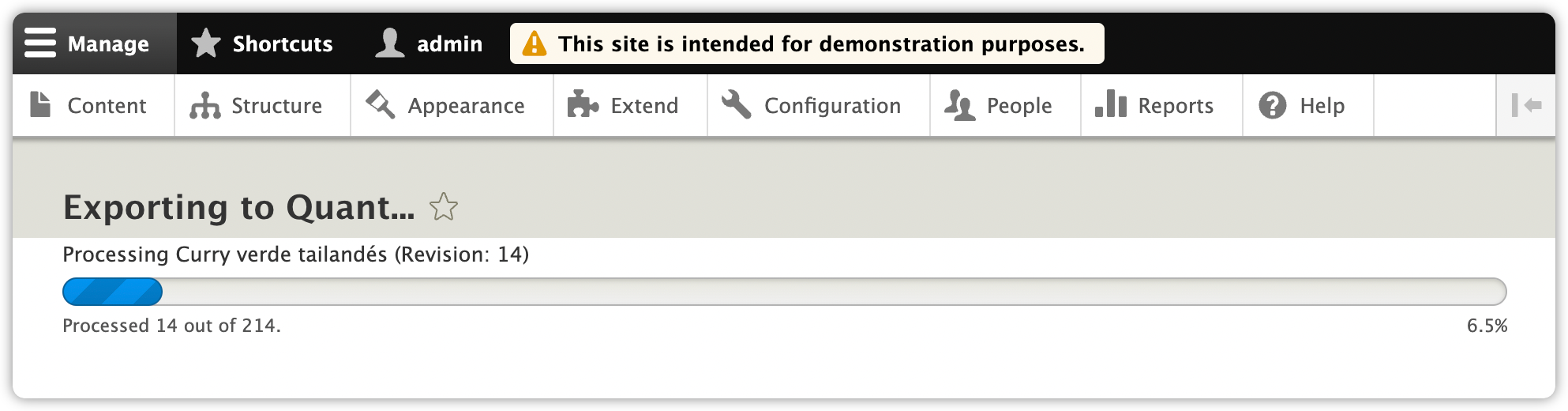
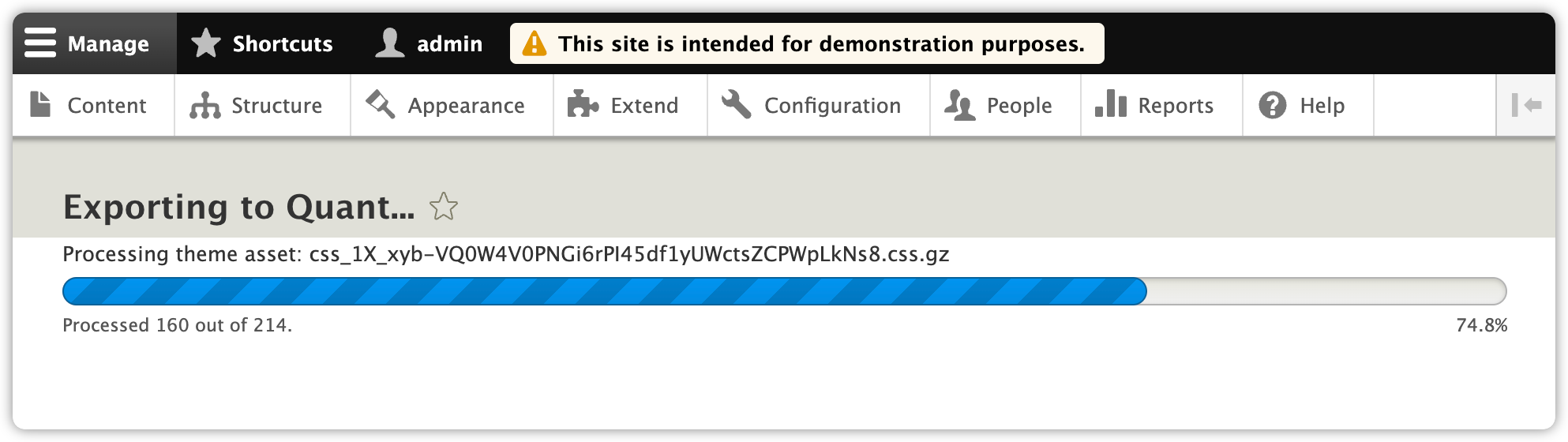
16. Click the Start batch button and you will see a progress bar as it's sending content to Quant.



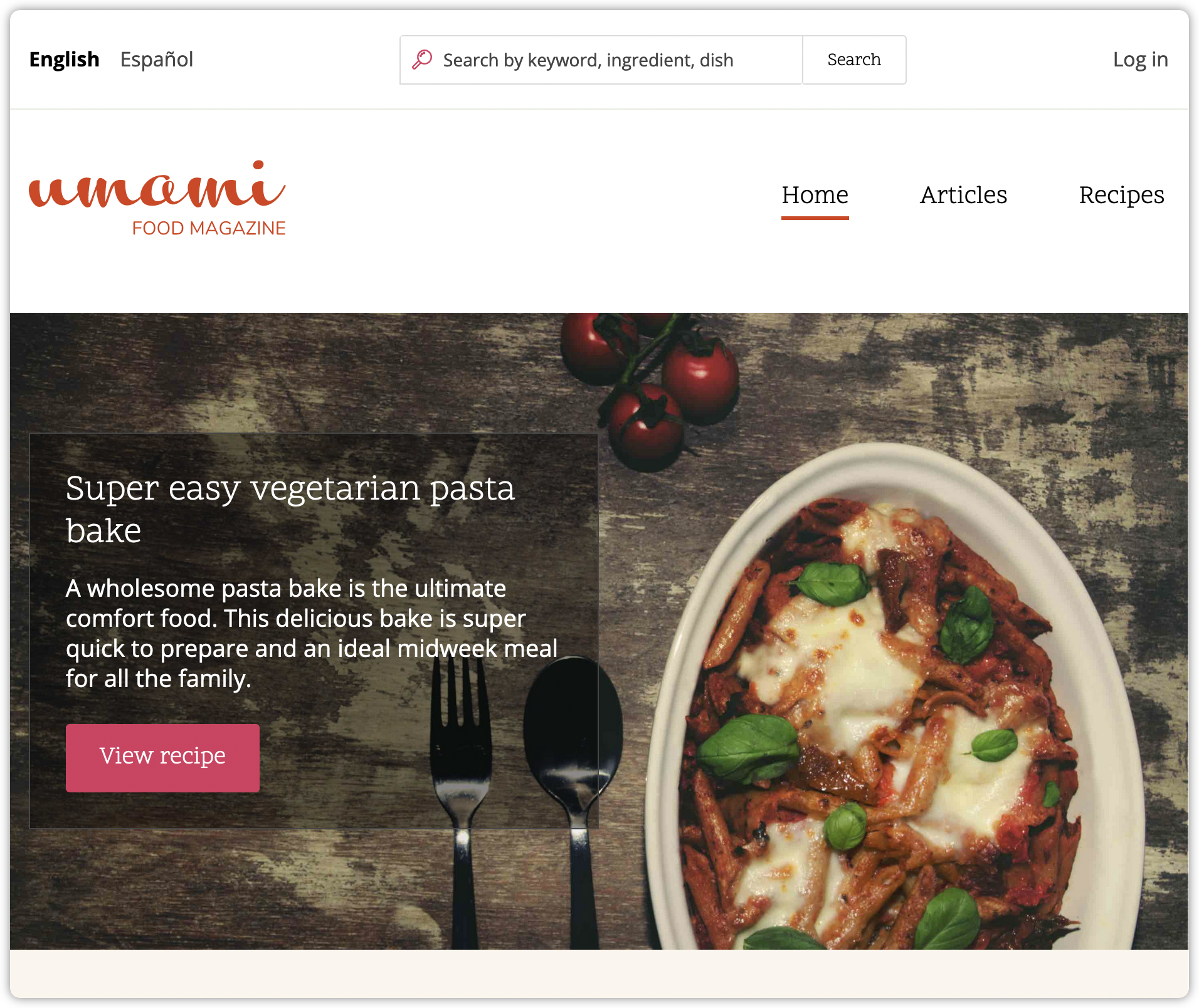
17. Once all the content has been sent, your static site in Quant should look the same as what’s in Drupal. The only caveat is if you have any dynamic features that aren’t yet supported. Contact us, if so, since we might add the extra features to the module.
Check out the Quant Drupal Umami Demo and click around for yourself!



Getting Support
Hope you found this tutorial helpful for configuring Quant in Drupal 8 or Drupal 9. There is more Quant documentation on our docs site including our Drupal docs section. If you have questions, want to request features, or have any problems, you can create issues in the QuantCDN Drupal.org project or in the QuantCDN Drupal GitHub repo. You are also welcome to contact us through this site, use the chat feature below, or create a ticket in the support desk.
About QuantCDN
Quant is a global static edge; a CDN combined with static web hosting. We provide solutions to help make WordPress and Drupal sites static, as well as support for all popular static site generators.