Create a static Drupal 8 or 9 site with the Quant module
For better security, performance, and hosting costs, learn how to create a static version of your Drupal 8 or Drupal 9 site using the QuantCDN module in this step-by-step guide.
For better security, performance, and hosting costs, learn how to create a static version of your Drupal 7 site using the QuantCDN module in this step-by-step guide.
Static websites are great for better speed and security. While CMS options, like Drupal, help content editors easily create and organize their web content.
According to BuiltWith, there are more than 300,000 Drupal 7 sites! These Drupal 7 sites are likely mostly hosted on traditional Drupal hosting. Static hosting has the advantage that it's often cheaper than traditional hosting.
These are some of the reasons Quant has created a Drupal module for converting your Drupal 7 site to a static website decoupled from your CMS. Let's take a look at how to do this.
1. Grab the latest version of the Quant Drupal 7 module with drush or from drupal.org. Note that we will be making regular updates to the module so keep your eyes open for new releases.

2. After adding the module, enable both the main Quant (quant) module and the Quant API (quant_api) submodule using drush or the UI.

3. Adjust the permissions as needed.

4. Go to the Quant API page (/admin/config/services/quant/api).

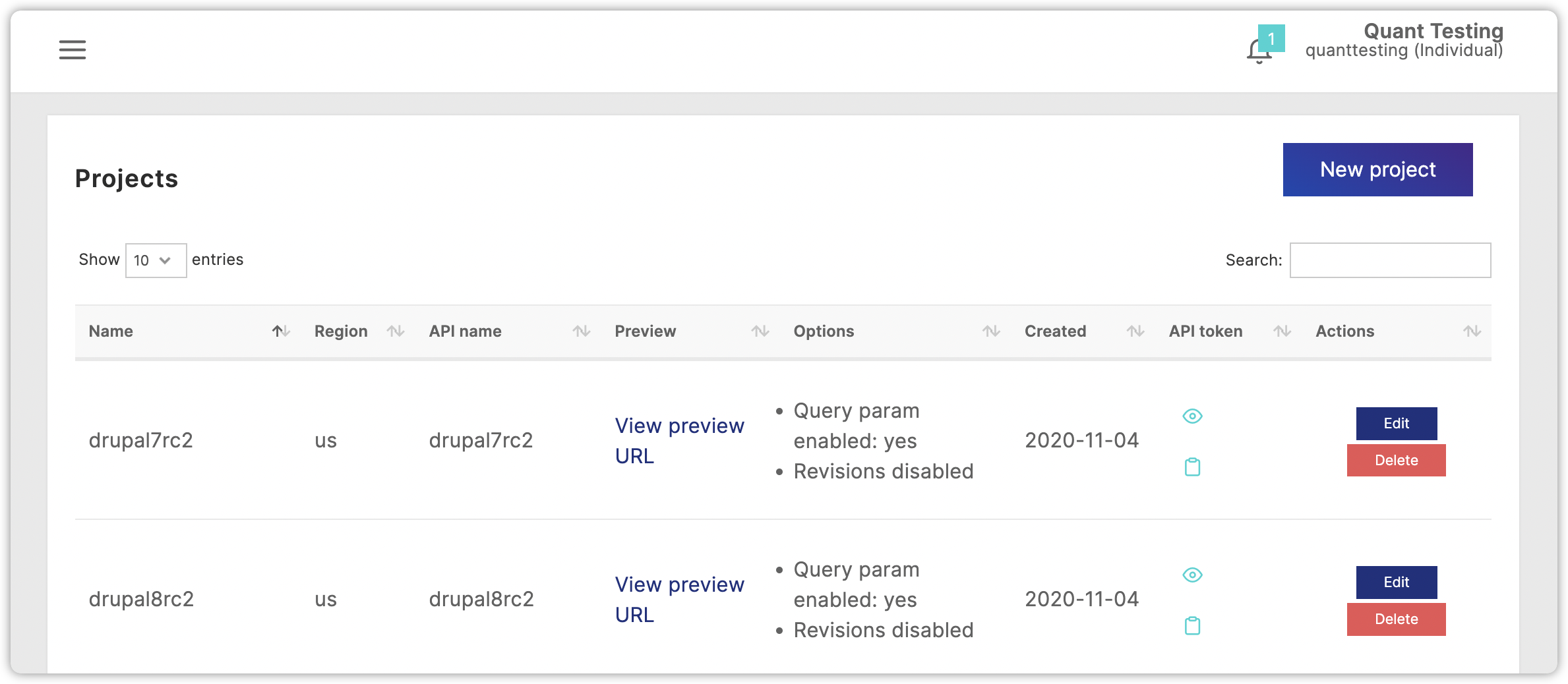
5. In another browser tab or window, go to the Quant Dashboard projects list.

6. Click the clipboard icon for the project you want to use and paste it into the API Token field.
7. Then copy the account name into the API Customer field, and the project name into the API Project field.
8. Click the Save configuration button. You should see a confirmation message showing you have successfully connected to Quant.

9. Go to the Config tab (/admin/config/services/quant).

10. Choose the options that you want. We recommend enabling Track content changes so content will automatically be sent to Quant when changes are made. Checking the Enable relative paths option will keep all the URLs as relative instead of absolute. If you don't have a Hostname to use yet, this is particularly helpful, so the site shows up properly and the links work. You may also want to not send draft content to Quant.
11. Click the Save configuration button.

12. Now we just need to send content to Quant. Before this is done, if you click the View preview URL in the Quant Dashboard for the project, you will see a 404 not found message.
13. Go to the Seed tab (/admin/config/services/quant/seed).

14. If you haven’t configured CSS and JS aggregation, you will see a warning to configure that for performance reasons, which is recommended. After you add aggregation, the warning message will go away.

15. Now choose the content you want to send to Quant. If you don’t have much content, you can try sending over all the content in one go by checking Trigger the batch.

16. If you choose Trigger the batch and then click the Save configuration button, you will see a progress bar as it's sending content to Quant.

17. If that is not successful or you have a lot of content to send, you can uncheck that Trigger the batch checkbox and click the Save configuration button. Then, send the content over with drush quant-seed and it will display the progress as it’s going.

18. Once all the content has been sent, your static site in Quant should look the same as what’s in Drupal. The only caveats are if you have any dynamic features that aren’t yet supported. Contact us, if so, since we might add the extra features to the module!

1. If you go to your preview site in Quant and get a 404, that usually means you have not pushed your content to Quant yet. It can also mean the home page was not pushed over. You can check the Content list in the Dashboard to see what content has been synced.
2. If after "seeding" the site, the content is there but not themed, you likely have the Hostname set incorrectly on the Drupal Config tab or you are not using the Enable relative paths option.

3. If after "seeding" the site, the content is there but some images do not show up, this might be because you are using image styles but not all the Drupal site pages have been viewed yet. Image styles are only created when the page is viewed (or by manually getting them to generate with other tools). A simple fix is to use wget to recursively crawl your Drupal site so that all the image styles are generated before you push the content to Quant.
Hope you found this tutorial helpful for configuring Quant in Drupal 7. There is more Quant documentation on our docs site including our Drupal docs section. If you have questions, want to request features, or have any problems, you can create issues in the QuantCDN Drupal.org project or in the QuantCDN Drupal GitHub repo. You are also welcome to contact us through this site, use the chat feature below, or create a ticket in the support desk.
Quant is a global static edge; a CDN combined with static web hosting. We provide solutions to help make WordPress and Drupal sites static, as well as support for all popular static site generators.

For better security, performance, and hosting costs, learn how to create a static version of your Drupal 8 or Drupal 9 site using the QuantCDN module in this step-by-step guide.

In the beginning, the web was static. Join Quant as we journey back to the days of Netscape Navigator and dial up modems and rediscover the pros of serving static websites instead of complex web serving architectures.

Quant Search provides an easy way to add faceted Algolia search to your static websites. This step-by-step guide shows you how to add Quant Search to a static version of your Drupal 7 site for the best of static and search.
Complete trial with CDN, WAF, Crawler, static integration and support.
Cancel anytime.